The Completionist










Every gamer loves tracking their achievements—it’s like collecting trophies for your digital adventures. But while Steam is the ultimate hub for PC gaming, its current mobile experience leaves much to be desired. That’s where the idea for this app comes in: a mobile application designed to enhance the way users interact with Steam on the go.
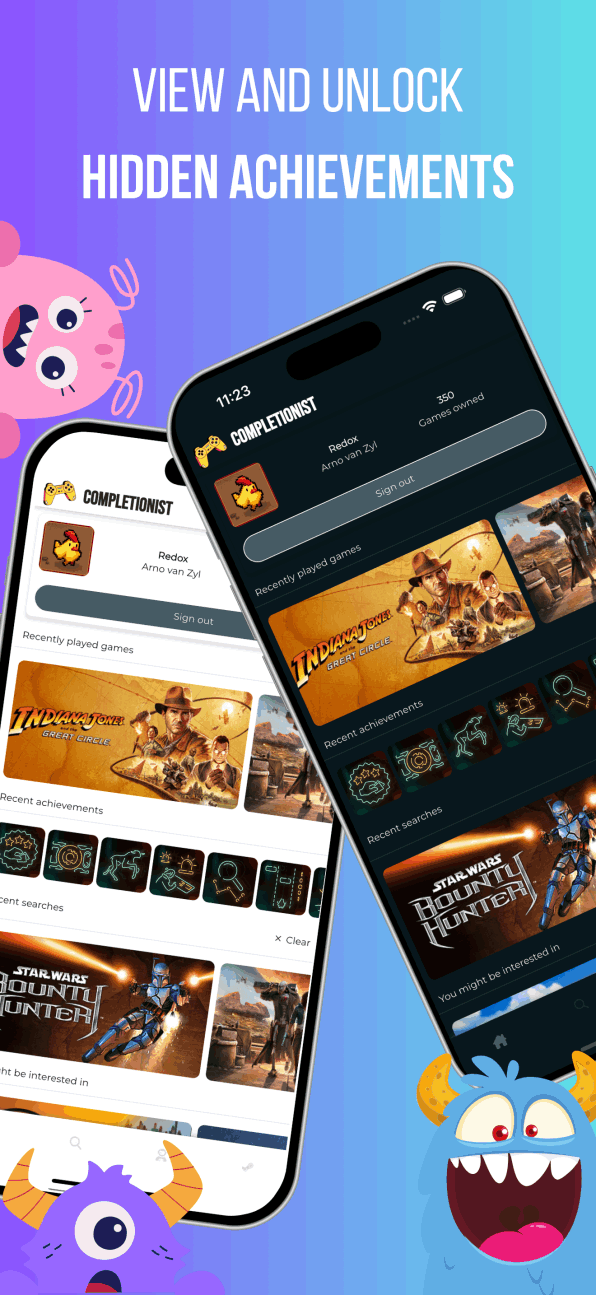
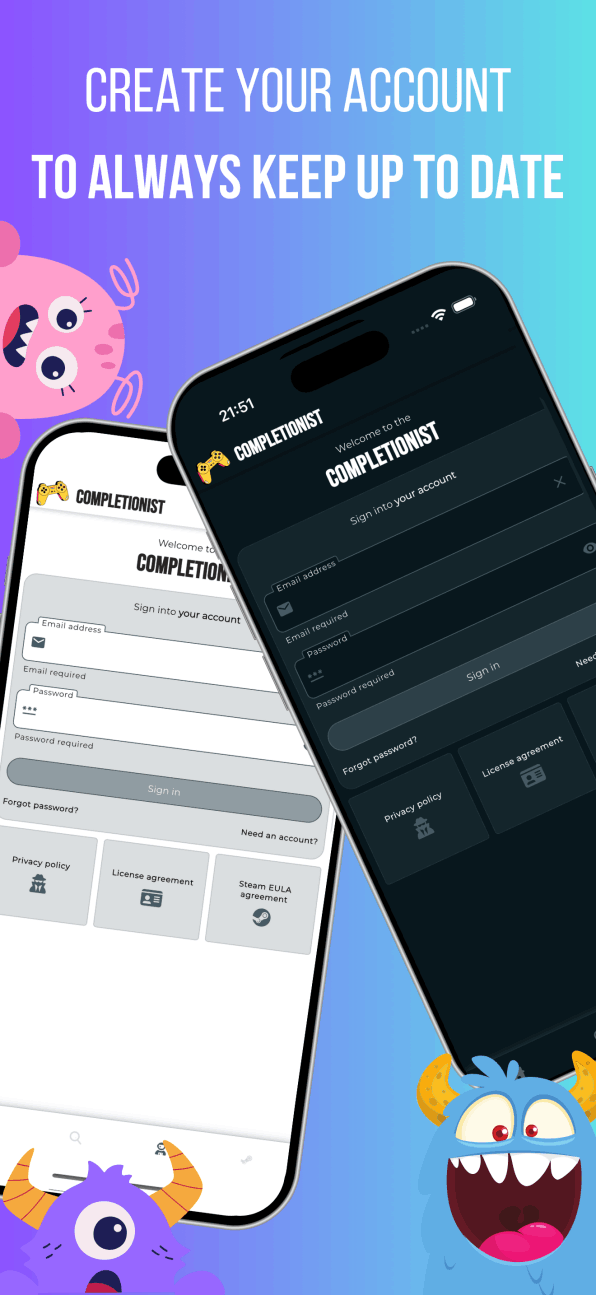
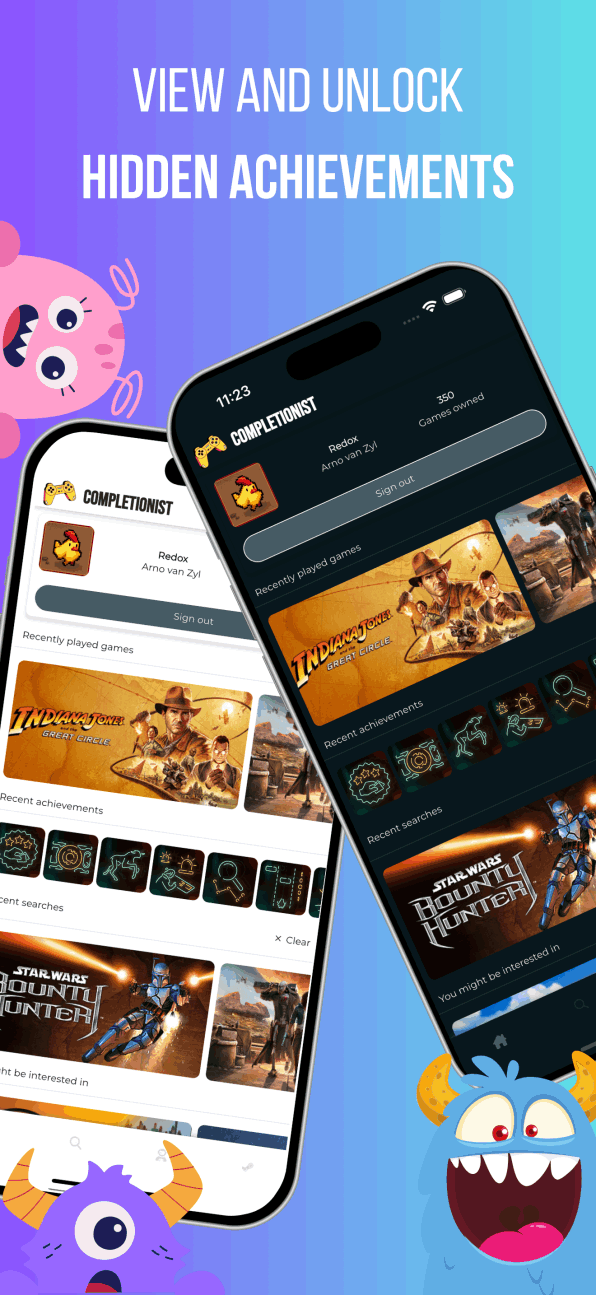
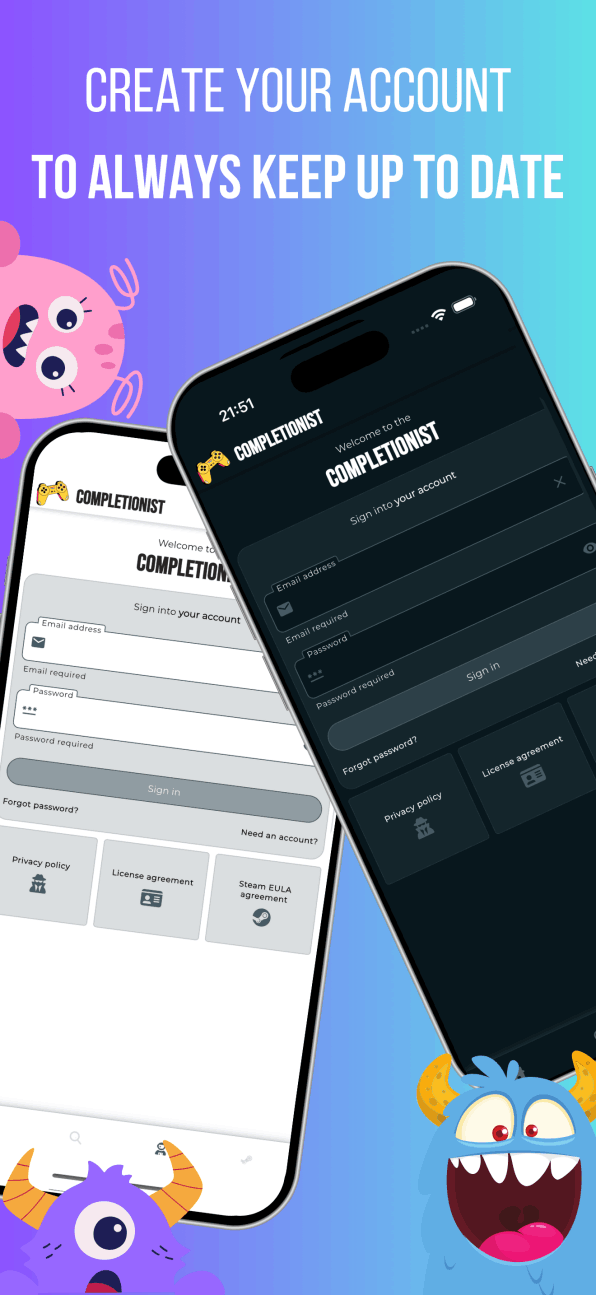
At its core, this app will allow users to sign in securely to their Steam accounts and gain quick access to their gaming stats, and achievement progress. No more fumbling through a clunky interface or waiting until you’re back at your PC to check if you’ve unlocked that elusive 100% completion badge.
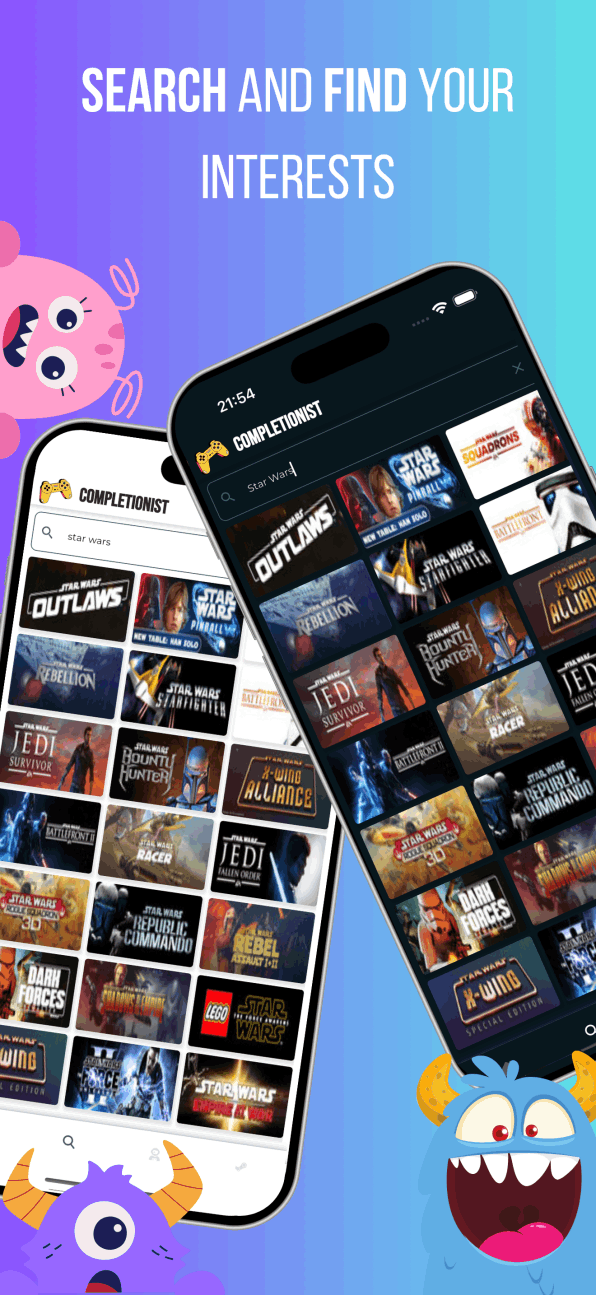
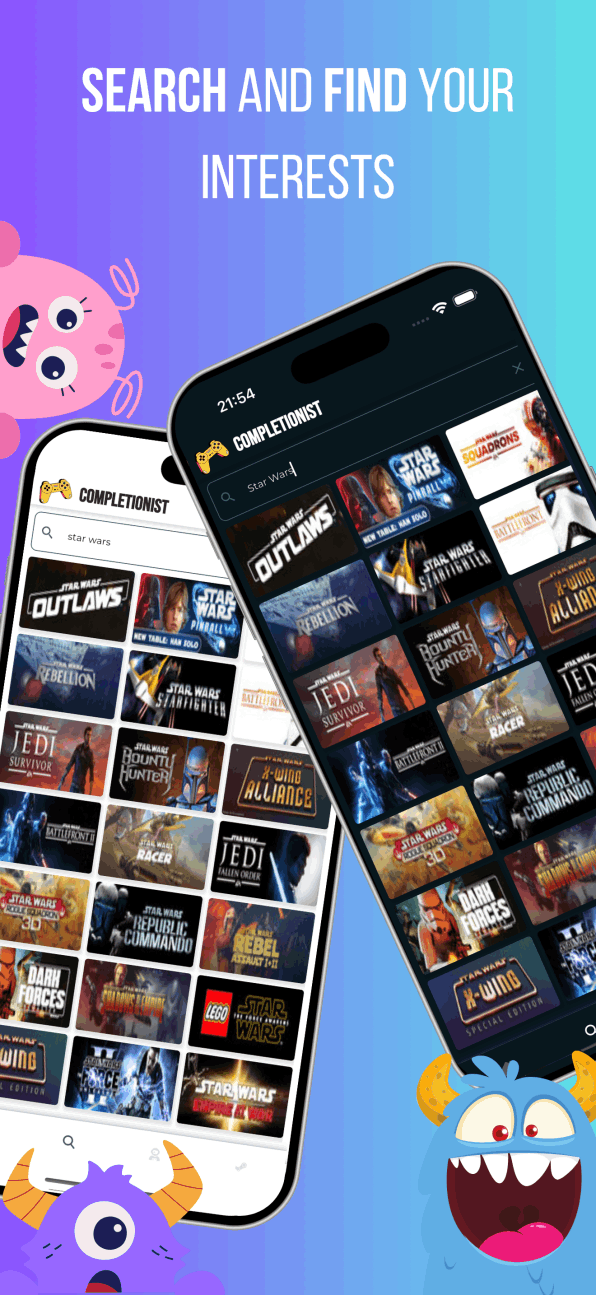
Our vision is simple—streamlined design, seamless navigation, and a focus on what gamers care about most: their achievements. Whether you’re tracking your progress in your favorite RPG, competing for bragging rights in multiplayer games, or just exploring your game library.


Flutter is the perfect match for building this app, it’s a powerful cross-platform framework that lets you write one codebase and deploy it to both Android and iOS. With Flutter, you get access to a rich set of pre-designed widgets that make creating sleek, responsive UIs a breeze—perfect for showcasing gaming stats and achievements. Its hot-reload feature speeds up development, enabling rapid iteration and testing. Plus, Flutter’s excellent performance ensures a smooth, lag-free experience, which is crucial for an app users will love. Simply put, Flutter combines efficiency, style, and power for this project!

For a project like this, using the MVVM (Model-View-ViewModel) architecture is a no-brainer. MVVM promotes clean separation of concerns, making the app more modular and maintainable. In this setup, the Model handles data operations like fetching user stats and achievements from the Steam API. The ViewModel acts as the bridge, managing app logic and ensuring the View only gets the data it needs, fully prepared and free of clutter. Finally, the View focuses solely on presenting the data through Flutter's gorgeous widgets, ensuring a polished user experience.
This architecture is especially brilliant for a real-time app like ours, where live data updates are key. By leveraging reactive programming tools like ChangeNotifier or libraries like GetX , the ViewModel can notify the UI of changes instantly, keeping everything responsive. With MVVM, the app becomes scalable, testable, and ready to deliver a world-class experience!
Developing a Steam Mobile app is an exciting challenge, but it’s not without its share of hurdles. One major issue is the limited availability of Steam APIs. While Steam provides a robust set of web APIs, many critical features—like full achievement details or user-specific preferences—are either restricted or absent. This means developers must find creative solutions or work with partial data, which can complicate feature implementation. Not to mention dealing with the lack of native integration with Steam. Steam doesn’t offer a ready-to-use SDK for mobile platforms, which requires us to create custom sign-in handlers. This involves implementing OpenID protocols manually, which demands precision to ensure a secure and smooth login experience.
Aaaaannnnnnnnddd, Steam’s API responses often use XML formats, which are just fun.... This got me building custom XML parsers to extract and structure the data into a usable format. Writing and maintaining these parsers adds a lot of complexity, especially when dealing with dynamic or deeply nested responses.
Despite these weird fun things, overcoming them did add immense value to the project.
Building a this app was like leveling up in a game—equal parts fun, frustration, and fist-pumping victories! From the moment I booted up the project, I knew I was in for an adventure that would sharpen my skills and stretch my imagination.
Flutter turned out to be the ultimate co-op partner here. Its intuitive widget system felt like building with LEGO for grown-ups, designing sleek, user-friendly interfaces was almost too fun. Fixing bugs and testing features in real-time felt like having a cheat code for development.
Of course, no great game—or project—is without its bosses to beat. Creating custom sign-in handlers to mimic Steam’s native integration was a tough fight, teaching me the finer points of OpenID and secure authentication. Then came parsing XML data—like trying to translate an ancient scroll into modern code. But with persistence (and some caffeine-fueled late nights), these challenges became moments of triumph.
This project taught me that even the trickiest puzzles have solutions if you’re willing to experiment and adapt. Flutter made it fun, the challenges made it rewarding, and I came out the other side feeling like a dev MVP. Ready for the next adventure? Bring it on! 🚀🎮